こんにちは、すのうビーです。
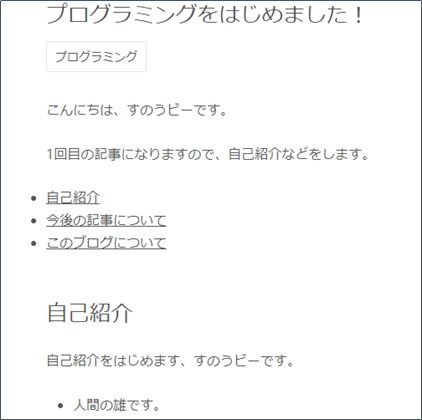
目次も見出しもカスタマイズせずにデフォルトのままだと、下の画像になり見づらいということで、カスタマイズすることにしました。

前回の記事では、 CSSを利用すれば、目次や見出しなどの表示形式(スタイル)を全ての記事に反映することが出来るという記事を書きました。
今回は、実際に目次の設定をして、CSSについてさらに理解を深めます。
意味も理解せずに、コピペで目次と見出しを設定したい人は、この記事をゆっくりと閉じてください。
今回の記事が、CSSを理解して目次と見出しを設定したい人の参考になればと思います。
記事の内容は、目次の動き、目次の設定、最後にまとめとなります。
目次の動き
記事に[:contents]と書くと、記事内の見出しを利用して、CSSで定義した表示形式に合わせて、目次を表示するんだと思います。下のイメージも参考にしてください。
目次の設定
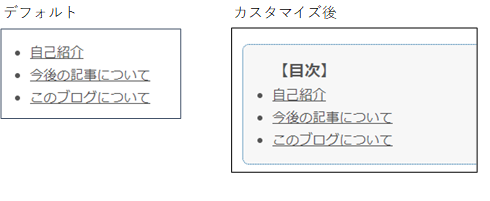
目次の表示を左のデフォルトから右のカスタマイズ後に変更します。

目次のためのCSSカスタマイズ内容は次になります。
.table-of-contents:before { content: "【もくじ】"; /* 目次のタイトル */ font-size: 120%; /* 文字サイズ */ font-weight: bold; /* 線の太さ */ } .table-of-contents { padding: 15px 10px 15px 35px; /* 枠内の余白 */ font-size: 100%; /* 文字サイズ */ border:dotted 1px #005B99; /* 線の種類と色 */ background:#f7f7f7; /* 背景 */ border-radius:8px;/* 角の丸み */ }
目次の表示形式を設定していることは分かります。
しかし、CSSの要素についてきちんと理解していないため、次のサイトで確認しました。
【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編) : ビジネスとIT活用に役立つ情報
☝すごく分かり易かったです。
今回のカスタマイズで分かったことも以下に書きます。
CSSは、次の3つで構成
CSSは、セレクタのプロパティの値を定義するファイルです。
- セレクタ:どの要素(p,div,*,.class,#idなど)
- プロパティ:何を(Colorなど)
- 値:どのように(色の値とか)
CSSのカスタマイズの内容
table-of-contentsクラス名が付与されている要素全てに対して、
枠内の余白のサイズ、文字のサイズ、線の種類と色、背景の色、角の丸さをカスタマイズしています。
table-of-contentsの要素は何がある?
table-of-contentsの要素一覧を見つけることが出来ませんでしたので、
MakeShopサポート │ どの要素にどのCSSが適用されているかブラウザ上で確認する方法
を読んで、ブラウザからelementを確認しました。
まとめ
今回は、CSSを使って目次のカスタマイズを行いました。
今まではなんとなく、コードを貼り付けて分かったつもりになっていましたが、
CSSの構成も理解し、クラスの要素も理解しました。
正直、CSSは簡単だと思っていましたが、きちんと理解しようとすると、思った以上に大変だった。
Web系だと基本中の基本だと思うので、次回の見出しのカスタマイズも行い、
CSSについて、さらに理解していきたいと思います。
この記事に興味がある人はこちらより、読者登録をお願いします。
最後に、もぐりプログラマーチェックです。1と2の目次はどちらが表示されるでしょうか。こういうことでハマり、作業が進まないことがあった😅
.table-of-contents:before { content: "1【もくじ】"; font-size: 120%; font-weight: bold; } .table-of-contents:before{ content: “2【もくじ】”; font-size: 120%; font-weight: bold; }
2と答えた人はモグリです。
最後まで、読んでいただきありがとうございます。