こんにちは、すのうビーです。
CSSなんてプログラムでないので簡単だ、直ぐに覚えられると思ったのですが、まだ完全に理解出来ていません。
それは、年のせいなのか、CSSが難しいのかは分からないです。
ということで、さらに見出しの設定をして、CSSについてより理解を深めます。
意味も理解せずに、コピペで見出しを設定したい人は、この記事をゆっくりと閉じてください。
今回の記事が、CSSを理解して見出しを設定したい人の参考になればと思います。
記事の内容は、見出しとは、見出しの設定、見出しのプロパティ、それぞれの見出しの説明、最後にまとめとなります。
見出しとは
見出しとは、内容の要点を短くまとめ、章や節に利用される言葉になります。見出し (みだし、英語: headline)とは、新聞を始めとする様々な記事、文章において内容の要点を非常に短い言葉にまとめ、本文より大きな字で章(チャプター)や節(セクション)の最初に置かれる言葉。
見出し - Wikipedia
下の記事を読めば良く分かります。
ブログに見出し(Hタグ)が重要だというのはなぜ?…をわかりやすくまとめた | ヨッセンス
見出しの設定
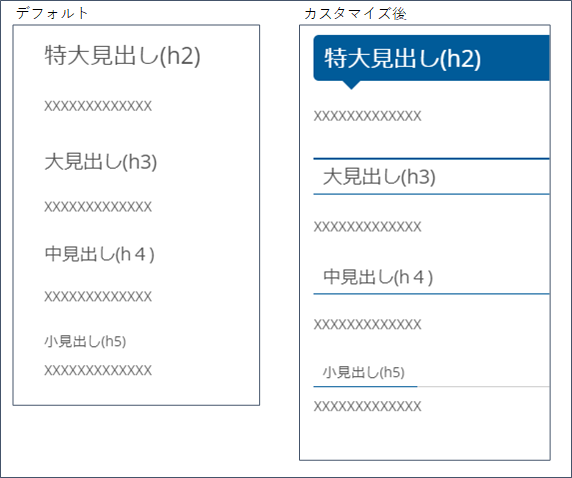
見出しの表示を左のデフォルトから右のカスタマイズ後に変更します。
見出しのためのCSSカスタマイズ内容は次になります。
/* ************************** 見出し(h2~h5)のカスタマイズ ************************** */ /* 特大見出し(h2)[吹き出し] */ .entry-content h2 { position: relative; color: #fff; padding: 8px 12px; background-color: #005B99; border-radius: 6px; } .entry-content h2::before{ position: absolute; top: 100%; left: 32px; width: 0; height: 0; border-width: 10px; border-style: solid; border-color: transparent; border-top-color: #005B99; content: ''; } /* 大見出し(h3)[上下にライン] */ .entry-content h3 { padding: 4px 10px; border-top: 2px solid #005B99; border-bottom: 1px solid #005B99; } /* 中見出し(h4)[下にライン] */ .entry-content h4 { padding: 4px 10px; border-bottom: 1px solid #005B99; } /* 小見出し(h5)[下に2本ライン ]*/ .entry-content h5 { padding: 4px 10px; position: relative; border-bottom: 1px solid #ccc; } .entry-content h5::before { position: absolute; top: 100%; left: 0; width: 20%; height: 1px; background-color: #005B99; z-index: 2; content: ''; }
見出しのプロパティ
使用している見出しのプロパティを次に纏めました。
特大見出し(h2)[吹き出し]の説明
/* 特大見出し(h2)[吹き出し] */ .entry-content h2 { position: relative; color: #fff; padding: 8px 12px; background-color: #005B99; border-radius: 6px; } .entry-content h2::before{ position: absolute; top: 100%; left: 32px; width: 0; height: 0; border-width: 10px; border-style: solid; border-color: transparent; border-top-color: #005B99; content: ''; }
スタイルシートリファレンス(目的別)にてプロパティの内容を確認することが出来ますので、自分で調べてください。
私も調べてみましたが理解出来ませんでしたので、実際に動かして確認しました。
読んでも分からない人は、私と同じように動かして確認してください!
CSSファイルを修正するのが面倒なので
CSSファイルを開いて修正して保存してと、記事の表示を確認するのが面倒なので、記事に次の内容(style type="text/css")を書いて確認しました。だいぶ、確認の手間が減るので、皆さまもご利用ください。
実装時はきちんと、CSSファイルに反映するように気を付けてください。
<style type="text/css"><!-- .entry-content h6 { position: relative; color: #fff; padding: 8px 12px; background-color: #005B99; border-radius: 6px; } .entry-content h6::before{ position: absolute; top: 100%; left: 32px; width: 10px; height: 0px; border-width: 10px; border-style: solid; border-color: transparent; border-top-color: #005B99; content: 'X'; } --></style> <h6>h6テスト</h6>
大見出し(h3)[上下にライン] の説明
/* 大見出し(h3)[上下にライン] */ .entry-content h3 { padding: 4px 10px; border-top: 2px solid #005B99; border-bottom: 1px solid #005B99; }
内側の余白: 上下4px 左右10px
上のボーダーライン: 太さ2px 1本線 青
下のボーダーライン: 太さ1px 1本線 青
中見出し(h4)[下にライン] の説明
/* 中見出し(h4)[下にライン] */ .entry-content h4 { padding: 4px 10px; border-bottom: 1px solid #005B99; }
内側の余白: 上下4px 左右10px
下のボーダーライン: 太さ1px 1本線 青
小見出し(h5)[下に2本ライン ] の説明
/* 小見出し(h5)[下に2本ライン ]*/ .entry-content h5 { padding: 4px 10px; position: relative; border-bottom: 1px solid #ccc; } .entry-content h5::before { position: absolute; top: 100%; left: 0; width: 20%; height: 1px; background-color: #005B99; z-index: 2; content: ''; }
内側の余白: 上下4px 左右10px
下のボーダーライン: 太さ1px 1本線 グレー
下の短い青い線
まとめ
今回は、CSSを使って見出しのカスタマイズを行いました。今まではなんとなく、コードを貼り付けて分かったつもりになっていましたが、
h2::before、Positionのrelative/absoluteなど、きちんと理解出来ていないことが分かりました。
全てのプロパティを覚える必要はないと思いますが、必要な時に調べる方法は分かっておくべきだと思います。
私もHTML基礎とCSSの基礎の勉強をした方が良いかも😭。
この記事に興味がある人はこちらより、読者登録をお願いします。
最後に、もぐりプログラマーチェックです。CSSのコメント化は1と2のどちらでしょう?
/* コメント1 */ rem コメント2
2と答えた人はモグリです。
最後まで、読んでいただきありがとうございます。