こんにちは、すのうビーです。
記事が見づらいので、CSSの勉強兼ねて目次と見出しのカスタマイズをしました。
今回の記事が本タイトル4回目の最終回になりますので、まとめとして復習をします。

CSSを理解して目次と見出しを設定したい人の参考になればと思います。
記事の内容は、カスタマイズ内容、CSSとは、目次のカスタマイズ、見出しのカスタマイズ、最後にまとめとなります。
カスタマイズ内容
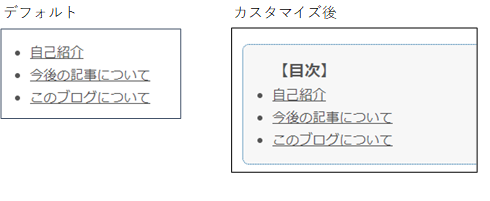
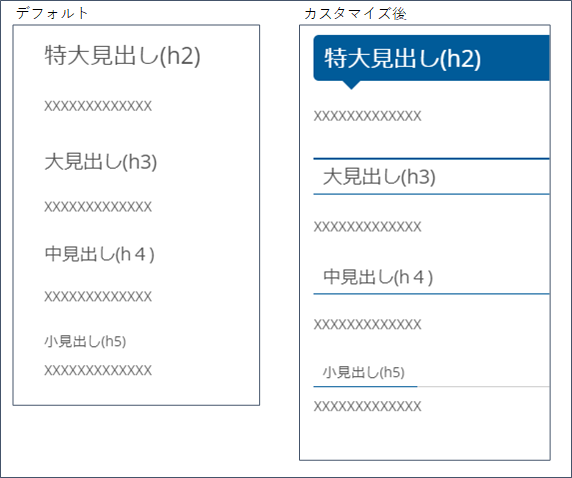
CSSを使ったカスタマイズ内容は、下の目次と見出しを左のデフォルトから右のカスタマイズ後に変更しました。見出しのカスタマイズ
CSSとは
1回目の記事【CSS】記事が見づらいので目次と見出しを設定(CSSとは)[1/4] - プログラミング(Hello world)の勉強では、CSSについて書きました。- CSS(Cascading Style Sheetsの略、カスケーディング・スタイル・シート)
- CSSはスタイルを指定
- CSSを利用すれば、ウェブページの目次や見出しなどの表示形式(スタイル)を指定することが出来る
- HTMLは文書構成を指定
- HTMLのバージョンは5がある
目次のカスタマイズ
2回目の記事【CSS】記事が見づらいので目次と見出しを設定(目次の設定)[2/4] - プログラミング(Hello world)の勉強では、CSSを使った目次のカスタマイズについて書きました。- 記事に[:contents]と書くと、記事内の見出し(h2~)を利用して、CSSで定義した表示形式に合わせて、目次を表示します。
- CSSは、セレクタのプロパティの値を定義するファイルです。
- セレクタ:どの要素(p,div,*,.class,#idなど)
- プロパティ:何を(Colorなど)
- 値:どのように(色の値とか)
見出しのカスタマイズ
3回目の記事【CSS】記事が見づらいので目次と見出しを設定(見出しの設定)[3/4] - プログラミング(Hello world)の勉強は、CSSを使った見出しのカスタマイズについて書きました。- 使用している見出しのプロパティと値
- h2::before、Positionのrelative/absoluteなど、理解出来ていないものは動かして確認
- 記事の表示を確認する場合、記事に(style type="text/css")を書いて時短で確認できる
<style type="text/css"><!-- /*確認する内容(開始)*/ .entry-content h6 { padding: 4px 10px; border-top: 2px solid #005B99; border-bottom: 1px solid #005B99; } /*確認する内容(終了)*/ --></style> <h6>h6テスト</h6>
まとめ
CSSを使って、目次と見出しのカスタマイズしました。カスタマイズ内容をきちんと理解するためには、まずはHTMLとCSSの基礎を理解する必要があると感じました。
また、HTMLやCSSについてもバージョンを意識する必要があることが分かり、バージョンが上がる度に追加される機能や削除される機能を確認する必要があります。
つまり、プログラムの勉強をしても時間が経てば知識が陳腐化してしまうのか辛い。
参考になった情報(CSS関連)
- CSSの基本-HTMLクイックリファレンス
- 【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編) : ビジネスとIT活用に役立つ情報
- MakeShopサポート │ どの要素にどのCSSが適用されているかブラウザ上で確認する方法
リンク
はてなブログ( ..)φメモメモ(プログラム系記事)
- はてな記法を使用する
- ソースコードを色付けして表示できる(スーパーpre記法)
- *は、大見出し(h3)になるので、特大見出し(h2)は無理やりh2タグで書く
この記事に興味がある人はこちらより、読者登録をお願いします。
最後に、もぐりプログラマーチェックです。HTMLの最新バージョンはいくつでしょうか?
HTML5と答えた人は、モグリです。HTML5.2になります。
最後まで、読んでいただきありがとうございます。